In limbajul de programare HTML pentru a modifica dimensiunea ,culoarea sau aspectul unui text au fost create niste etichete sau taguri specifice cu ajutorul carora administratorii de site-uri pot modifica aspectul unui text dupa bunul plac. Pentru evidentierea textului se folosesc efecte de formatare specifice editoarelor de text .Folosind etichete adecvate textul poate fi formatat. Spre exemplu fonturilor li se poate modifica: marimea, culoarea, forma (normal, bold, italic), familia (Arial, Verdana, etc.), textul poate fi aliniat pe orizontala sau verticala iar titlurile (header) -<h1> ,<h2> ,<h3> ,<h4>,<h5>,<h6>, de la 1 la 6, sunt diferite ca marime (1 cel mai mare iar 6 cel mai mic). Etichetele si delimiteaza un sir de caractere in vederea formatarii.
Etichetele <div> si </div> sunt similare etichetelor <span> si </span> , cu diferenta ca formateaza mai multe elemente si introduc un rand nou inainte si dupa sfarsitul zonei formatate. Unul din atributele blocului div este align care poate lua valorile: center aliniere pe centru left aliniere la stanga right aliniere la dreapta In situatia in care dorim ca textul introdus sa fie afisat exact asa cum a fost introdus (text preformatat) in fisierul sursa vom folosi pereche de etichete <pre> si </pre> .
- Tipuri de text :
In html pentru a defini fontul, marimea si culoarea textului , se folosesc urmatoarele atribute :
* face - defineste numele fontului
* size - defineste marimea textului
* color - defineste culoarea textului
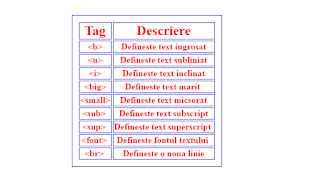
Mai multe atibute gasiti in tabelul din dreapta
Exemplu :
<font face=''nume_font' size='marime' color='culoare'>Aici introduceti textului caruia vreti sa iti aplicati aceste atribute</font>
ATENTIE ! - Odata cu versiunea HTML 4.01 tag-urile <font> si <u> au fost eliminate si inlocuite cu stiluri in CSS ( Cascade Style Sheets ) .Despre stiluri vom discuta in lectiile urmatoare cand vom trece la partea de programare CSS .
Tag-ul <br> face parte din categoria de elemente goale (empty tags ). Aceste elemete nu necesita tag de sfarsit .
Atributul color reprezinta culoarea prin nume ,de exemplu ,
<font color='red' > Ce faci ? </font> sau prin cod hexazecimal :
<font color='0099FF'> Bine ! </font>
- Tipuri de fundal
* Imagine : <body background='C:\\Proiect Site\Img\insula.jpg'></body> - Dupa egal intre ghilimele se introduce adesa imagini alaturi de denumire si extensie.
ATENTIE ! - Specificarea caii pana la imagine : In acest exemplu imaginea se afla pe partitia C in folderul Img din directorul Proiect site ,cu denumirea insula.jpg .Directorul (folderul ) 'Img' se afla in acelasi folder cu documentul html,astfel in loc de a trece toata calea catre imagine se poate scrie decat numele imagini -Ex <body background='insula.jpg'></body>. In cazul in care imaginea se afla in alt folder dacat in cel care se afla documentul html ,se specifica intreaga cale: 'E:\wallpapers\fundal.jpg'
Exemplu :
<html>
<head>
<title>Formatare text</title>
</head>
<body backgound='aici introduceti adresa unei imagini'>
<b>Text ingrosat<b><br><u>Test subliniat</u><br>
<i>Text inclinat</i><br><big>Mare</big><br><small>Mic</small><br>
<font face='arial' size='+2' color='red'> Imi place site-ul Coding Web </font>
</body>
 </html>
</html>In urma executari acestu cod se va afisa aceasta pagina :
Daca va placut acest articol sau altele de pe site-ul ,meu va rog sa le distribuiti mai departe pe facebook pentru a afla cat mai multe persoane si daca vreti sa imi dati si un like va invit pe pagina mea de facebook aici: https://www.facebook.com/OriginalsBlue/


0 comments:
Trimiteți un comentariu